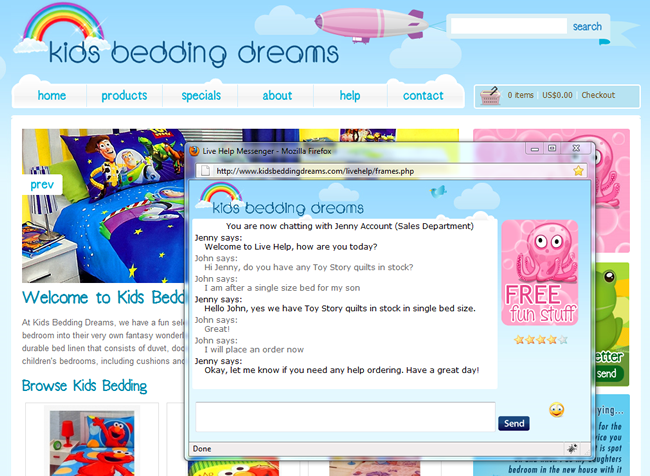
You are able to customise the Chatstack chat window to suit your web site design exactly. An example of an advanced custom Chatstack chat window is shown below. In order to change all aspects of the Chatstack chat window you will need to edit PHP and CSS files, i.e. you may need a web designer to help you with this.
It is possible to make basic changes to the Chatstack chat window without editing any PHP or CSS code. You can change the logo, fonts, background color and campaign image (shown on the right side of the chat window) within the Chatstack operator Windows application. These settings can be accessed from the Settings tab > Appearance and Images sections when logged in as Full Administrator operator account.

For advanced customizations you are able to edit the PHP files in the following locations. Note: Please be careful editing these files if you are not familiar with PHP code.
- Pre-chat Form and Chat Window – /livehelp/templates/default/index.tpl
- Offline Email – /livehelp/templates/default/offline.tpl
- CSS Styles – /livehelp/styles/
- Images – /livehelp/images/ and /livehelp/locale/en/images/ directories
When modifying the images within Chatstack you should try keep the sizes of the image files the same. The Chatstack Logo image should not have a height of more than 60 pixels. Also, the campaign image shouldn’t be larger than the existing image, 133 x 169 pixels. You might be able to make these images slightly larger, however they may affect the layout and positioning of the Chatstack chat window.